Thinking of developing a cross-platform app?
Have no clue which language to choose for the purpose?
With our competence and proficiency, we will help you decide which language will be the best for your cross-platform application and why. But before going into it, we must know what exactly a Cross-platform app is.
What exactly is a cross-platform app?
Cross-platform development is the practice of developing software products or services for multiple platforms or software environments. The concept of Cross-platform has bagged a lot of eyeballs, especially in the developers’ community. It helps in saving time and also offers a more futuristic approach. React Native has become tantamount to building cross-platform applications. It has become one of the most popular frameworks used by developers thanks to its astounding features. The advantage of using React Native is that the framework’s code needs to be written once, and can be compiled for both iOS and Android applications.

Source: RapidValuesolutions
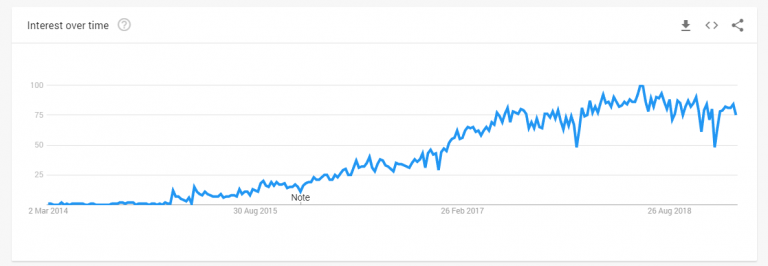
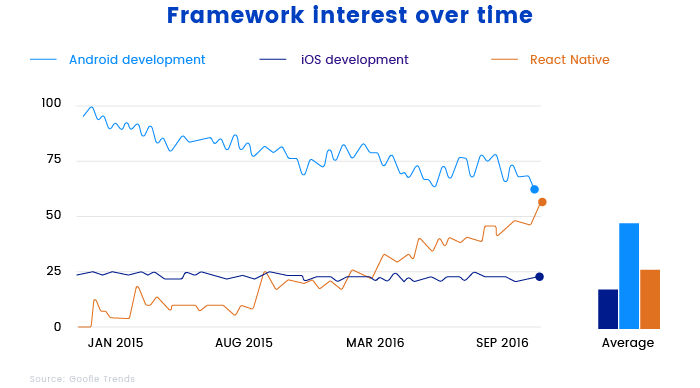
If the developer wants to develop an Android application and create code for it, then the developer also can use the same code for developing an iOS application. The approach of React Native needs some special attention because of its usefulness. The React Native Code is primarily written in Js and is changed to native views at run-time which can be very useful. It is also very helpful while live-updating the code that also makes UI redundancy faster. The interest over time for React Native development is taking upward strides and is currently unstoppable.

Source: Brainhub
Being a leading React Native app development company we have immense knowledge and prowess about cross-platform development and benefits of React.
In this article, we intend to reveal some of the best benefits of React Native as a cross-platform app development tool.
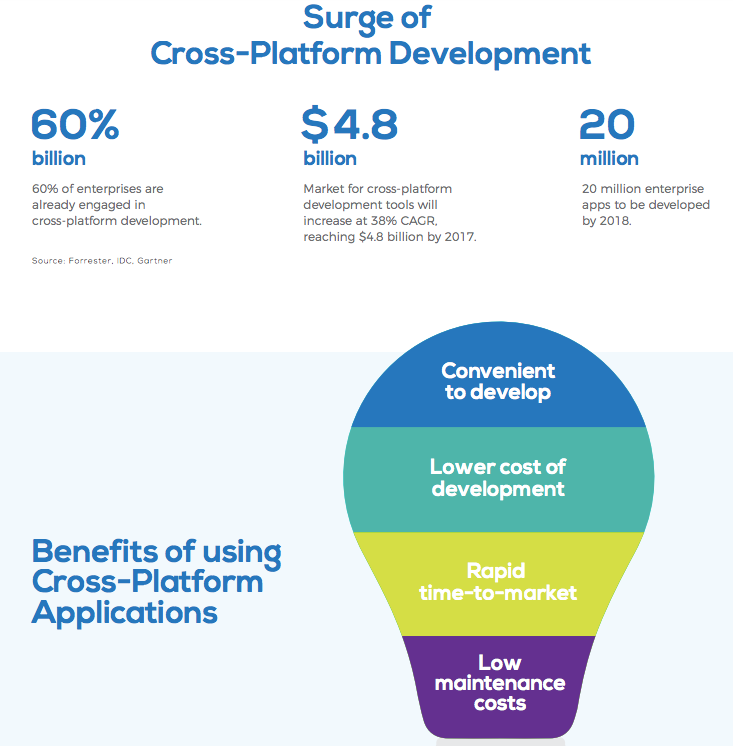
Why go for cross-platform application development?
Designing applications keeping in mind its applicability on cross-platforms is a major decision to make. We believe it is a good decision, if not for short term but in the longer run, you will not regret the decision. Let us see why you should go for it. We have some strong reasons to believe so.
- Wider Audience- Leveraging on a cross-platform helps you to build your app and deploy it on various platforms including the web. With one single app, you can target both iOS and Android platforms maximizing your reach.
- Native like apps – Cross-platform technology comes with the objective of delivering native like apps. With several tools and technologies available at the disposal of developers, apps can be built like native apps.
- Reduction in development costs – Write Once and run everywhere is totally applicable here. If the codes are reusable and app development is agile then there is no apprehension that development costs will be low.
- Deployment and maintenance is easier – The very fact that only one app is created to run on all platforms it is easier to maintain and deploy the code. Updates also can be swiftly synced on all platforms and devices saving time and money. Even when a bug is found in the common code base it has to be fixed once.
- Quicker development process – With cross platform application development, experience a win-win situation. Single source code for multiple platforms can reduce development efforts by 50%. In no time you will be able to produce a feature rich business app.
Why is React Native perfect for Cross-platform app development

React Native is perfect for cross-platform application development because it gives stability to the app and caters to transposable architecture. It is also extremely cost-effective with optimal performance. Compared to other frameworks React Native uses native components from the API. It implies that it resembles a native app for that particular platform. Like Android, iOS or Uwp React supports analytical and demonstrative coding which ensures that the code comes out clean.
There are some more reasons we believe that React App development will be the best choice for cross-platform application development.
- Offers a far more stable app than any framework does
- It has a modular architecture
- It has a better coding system compared to others for cross-platform development
- Warranties optimal performance
- Several pre-loaded elements that make coding easier
- Flexibility in application development.
Benefits of React Native for Cross-platform application development
1. Hot Reload- One of the most special features of React Native is Hot Reload. It helps the developer to refresh the app during the development stage itself. It helps to augment development time by reloading the application naturally as the code changes. It also helps in live tracking in all the changes made anew by the developer. It fetches real-time data also for the users of the application. You will also get updated UI content and structure content while the user will constantly change code and script.

Source: Acquaint soft
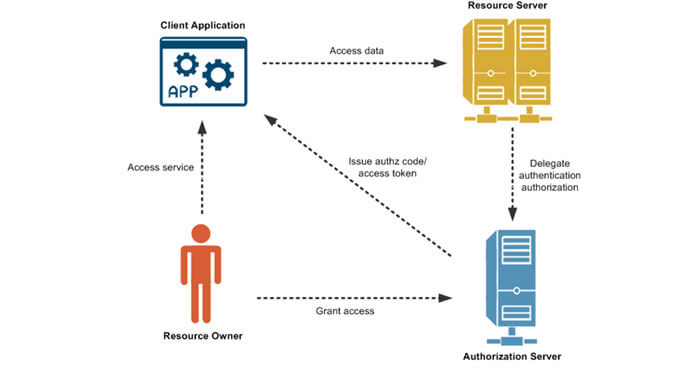
2. Allow Third-Party plugins- Most of the frameworks in use do not allow for third-party plugins mainly due to security issues. Not with React native though! The framework allows developers to add third-party plugins. The platform is very flexible with customization offerings. The plugins offer feasible interfaces packed with the customization option of changing themes and templates at any time. Initially React Native was developed by Facebook for its own use but it made it an open-source for public usage chiefly for third-party support through API and plugins.

Source: Acquaint soft
3. Cost-effective- With React-Native you can build cross-platform applications without making it an expensive affair. When an app is created, close to half of the generated code can be used on various platforms. Also, in the cross-platform application development process fewer expenses relating to quality assurance. In fact, the elements of the user interface are specific to each platform and also have a common code base. With React Native even the time taken for debugging is lesser compared to other frameworks because you have to fix the bugs which are in common code base only once.
4. Moving ahead with one team- Organizations that want to build their cross-platform apps will need only one team of developers who are well-versed with a set of technologies. With one single team, you can reduce the chances of chaos and follow one chain of command. The resulting benefit is developing a cross-platform application that is suitable for different platforms.

Source: RubyGarage
The statistics above are a shining example of why developers are constantly adopting react native development over any.
5. Widens reach- Many businesses believe building a mobile app can be very good for their sales channel. Using this framework you can create a cross-platform app which is very helpful because it enables the companies to access a larger audience. With just one app you can target both iOS and Android users at the same time.

Source: RubyGarage
Over other frameworks, React Native is gaining popularity and how!
6. Large community- Being an open-source platform, the documentation is open for everyone and free for anyone in the React Native community. If one faces any problems related to React Native development the community experts will provide help easily. Developers also can share their experiences and create briefcases of their work which helps them to improve and write better codes. After learning something new during their work with React Native they can also put across their thoughts on Github React Native community to get feedback and be in cahoots with other members of the community.
Check out the famous mobile applications built with React Native.
7. Code reusability- This is probably the most important advantage of React Native. With the convenience of this framework, developers don’t need to build a separate mobile app for each platform, as almost 90 percent of React Native code can be reused between iOS and Android.
Companies that are considering cross-platform application development for their business should use React-Native that can cut time and costs. If a company already has a React web application in React then a majority of the code can be used again for mobile application development.
8. Pre-built components- React Native mobile development happens speedily thanks to the pre-built components present in React Native. It is probable that some developer has already written down the code for some functions which need to be deployed in your app and which you can use absolutely free of cost.
Walmart also wanted to improve their app performance and decided to switch to React Native to do the needful. It was a great decision for them as 96% of the code was shared between iOS and Android. So, with React Native app performance on both the platforms happens swiftly also.
In a nutshell
We can confidently say that React Native Framework is perfect for cross-platform application development. The benefits of using React native are many, and due to its benefits life has become easier for developers also. It sure has a few demerits but it is still in the growing period and with time it is sure that it will cut across these issues and improve further. Chapter247 believes that React Native application development is the best for cross-platform app development.
As an organization, if you are looking at adopting this technology to build a cross-platform app then Chapter247 is your journey’s end. We are an acclaimed mobile application development company that provides bespoke solutions for your applications.
Turn into our experts for further queries.