Progressive web application development has bombarded the mobile application scenario with its versatility and practicality. With companies now making a changeover to PWA’s, they are noticing a discernible increase in customer engagement and overall conversion rates.
They have registered awe-inspiring performance improvements and better user experience in mobile application development. Companies now are looking at shedding their pitfalls and have endeavored to present a better version of a native app and an enhanced web experience.
It is important at this juncture to understand what PWA’s and what it will enable users to achieve.
What is a progressive web application?
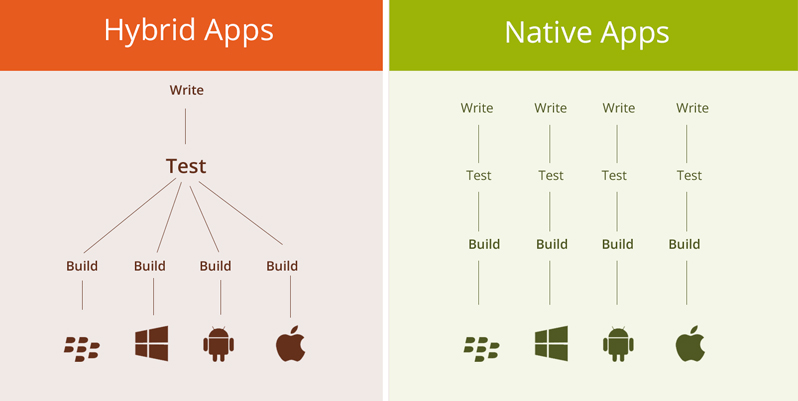
Progressive web applications represent hybridity in its truest form. It has chief characteristics of smart native apps but is loaded through a browser. We can call it a disruptive technology that is a cross-breed of conventional websites and mobile apps that can be indexed by Google just like any other website. Parallelly, the same content can be used with a native app as with a progressive web app.
Progressive web apps are app-like web pages that can be opened on handheld devices and will carry the entire set of benefits that a native app will give you. It does not also need to be installed on the user device and easier to make, crawl and also visit.

AppInstitute in their Research showed that with progressive web applications companies can experience several benefits such as:
- A hefty 137% increase in customer engagement.
- A lower bounce rate to the tune of 43% compared to that of mobile websites.
- Conversions also have taken an increase of about 50%.
- A 15-time increase has been registered in the increase of load speed.
- Mobile traffic also has increased by more than 65%.
After 2017 more than 50% of internet traffic happens on a mobile device. Seeing these, several companies have increased their investment in mobile application development. If companies have undertaken mobile application development keeping in mind a responsive design, it would surely be user-friendly as it would fit perfectly on the mobile screen but the loading time can get the user impatient. Despite a great offering on the anvil, such an occurrence can be a major unputdownable aspect on the part of the company.
Companies now need to re-visit their mobile application development strategies. It is seen that 77% of mobile sites take more than 10 seconds to load. If that’s not enough, Double click in its study found that a whopping 53% of users leave the site if it doesn’t load within 4 seconds. That is the reason why the bounce rate is increasing because companies are doing it themselves!
Why use Progressive web applications?
Webmasters can ensure their content is accessible to mobile users in umpteen ways. One of the ways is to hone the website for different devices was to implement responsive web design. If this is chosen by the webmaster it would mean that every aspect of the content is easily viewable on any device as the content size and display will be automatically adjusted. There are some webmasters who like to use native apps that have separate program applications. But, native apps do not function offline because they are closed systems that do not have any direct link to search engines.
Google passionately pursued the concept of progressive web apps because it wanted companies to discover the advantages of excessive content availability. Google’s idea of progressive enhancement was to intermingle the concept of apps and websites without the need to provide varied functionalities. It wanted the apps to be responsive and adaptable based on the need of the client.
With progressive apps users should be able to:
- Get their hold on any content on the device.
- Experience high-definition user experience.
- Will enable websites to load quickly.
- Even in weak connection scenarios, web content should be accessible.
How does Progressive web application work?
A service worker is an infrastructure on which progressive web apps are built. They are nothing but defined JavaScript files that enables caching content in the background. The beauty of this Java Scripting is that it can work offline. Thanks to service workers, any delays in calling a different page are completely washed out.
The functionality of service workers goes beyond this. During the development of a progressive web application, the tasks and requirements of the service workers are predefined and saved as a script. This defined method makes it possible to configure the entire programming aspects which also drives predefined actions. This way, a progressive web application can be made to load the content much before the link has actually been clicked on.
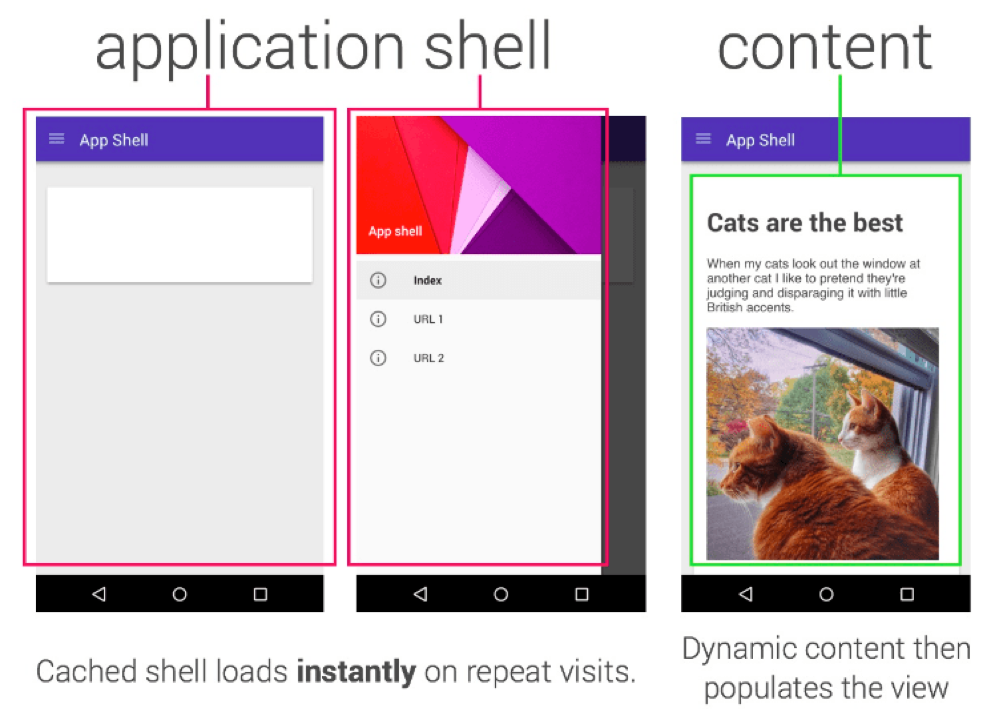
Moving ahead, for any progressive web application to work it needs the application shell which ensures that the mobile view is adjusted according to the device’s browser. The application shell also enables the effective designing of the PWA much like a native application. Application shells form the basis of dynamic loading of the content. It gets automatically loaded in the device cache when the progressive web application is called.

Source: Google
We have explored two components namely service workers and application shells. This opens our scope to explore the third important component called web app manifest. This file is saved on a server and is a JSON file type that helps users to save the progressive web application after it is called. Unlike native applications, it is not installed as a whole but its structure is saved in the form of an app shell. Web app manifest also helps you to save the app icon on the home screen for easy visibility to the user. With the script, one can also deal with the looks and functionalities of the app. Push notifications can also be sent to the user enabling them to install the app upon their agreement.
Justifying the need for Progressive web applications
Before understanding the benefits of the implementation of a progressive web application, we need to give some valuable justifications for the use of PWA’s.
Poor internet connectivity and speed: It is unbelievable that about 60% of people living in different parts of the world are still using 2G connection especially when we are sitting in the era of 5G!
Dismal loading time: If your website is slow, it means everything is loaded at a snail’s pace. About 53% of the users decide to abandon the website if it finds it too slow.
High amounts of abrasion: It’s a myth that people keep installing new native apps. In reality, an average user installs 0 apps in a month!
A look into the future of mobile application development
Now that we have understood how progressive web applications work and how they can be used, it is but important to see how the future of mobile application development will change. Let’s explore some important pointers.
Mobile application development to enjoy the native benefits of PWA’s:
It is clear by now that progressive web application is a mix of native apps and web pages. They are accessible both online and offline. It puts to use the cached data of the app depending on what the last communication has been with the internet. When other doors close, PWA’s are still attainable and usable. This feature is extremely constructive or for those businesses that have a catalog or a prospectus in which the user does not have to load it continually to see it. With this user retention will increase.
Catch the screenshot of the popular eCommerce site Pimcore and its catalog

Source: Vuestorefront
Will work out economical:
Progressive web applications work on multiple platforms on a reduced development cost platform compared to an app. Developers with the capability of coding in HTML, CSS, and JavaScripting are easier to find so the rates also take a dip.

Source: Angular Minds
These apps will come with easy installation:
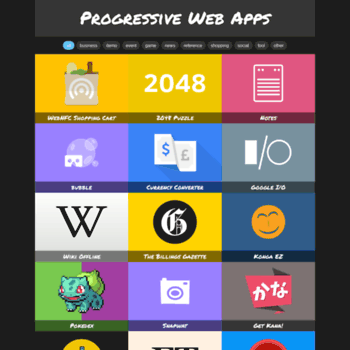
There is no conventional system of installation required while installing progressive web applications. When these PWA’s are installed the user is not directed towards any app store. They also get swiftly downloaded onto a mobile device. If you wish to explore directories of progressive web applications, one can explore them on Outweb.io and also PWA rocks which is a huge directory of PWA’s. These images will give you an idea of the interface.

Source: Tech republic

Source: PWA rocks
Progressive web applications have URLs like a regular website. They are capable of easy linking and are indexable. Companies who thrust a lot of importance on Search Engine optimization also will stand to benefit as these techniques are applicable even on Progressive web application. Search engines have access to data of the user based on their behavior of the application. This will help mobile development companies to explore analytics which will help them craft strategies for sure.
The Google webmaster has also listed out some of the best practices concerning indexing which will help progressive web applications rank on search engines. The best PWA’s follow some common best practices as given below-
- Crawlable content
- Canonical tags can be separately pointed out
- A scalable web design
- Exclusive URL structure
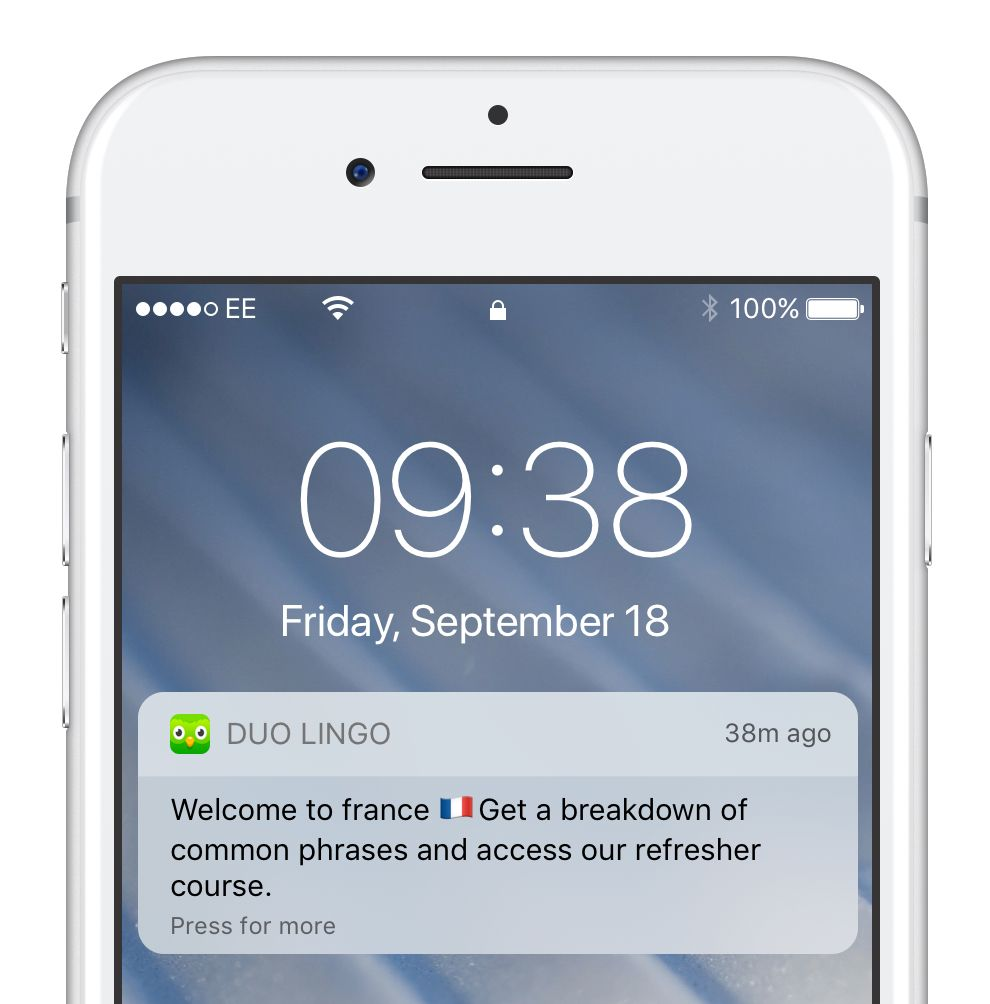
Push Notifications
Push Notifications are crisp messages that pop in our mobile devices after we have installed the progressive web application on our home screen. They resemble a regular test message but contain information about the app especially about an update. Push notifications are extremely useful and are considered as an important part of progressive web applications.
This is how a push notification looks-

It is because of service workers are these push notifications are operable. Users merely have to push the message to arrive at the content designed like an app but on a browser.
Businesses can hugely benefit
It is only with time that we will come to know the impact of PWA’s. But that doesn’t rule out the benefits it is bringing on board. As a top progressive web application development company, we recommend to our clients to take a look at this option and save immensely.
At a much affordable price, progressive web applications provide the benefits of a native app and the features of the web.
What more can you ask for?
For those businesses who are looking for native app functionalities with less budget and larger benefits, feel free to get enlightened by our eclectic team who will guide and work with you to achieve the effect.