We all love using apps, don’t we?
Yes, with the deluge of modern applications for your mobile phones, Google somewhere back in 2015 coined the term Progressive web application. The word progressive has a special connotation here. Google app developer and a passionate advocate of the concept, Pete LePage explained that progressive is used to denote how to user progressively forms a long-lasting relationship with the app over time making it powerful by the day.
Progressive web applications are now considered the best way for developers to create web applications that would not only load faster but also would perform better than its counterparts namely: a web page and a native app. Mind you, they are still websites, but look and feel like an app. They use the latest and advanced web standards that allow for installation on any device used.
So, essentially progressive web applications can be installed on the system which can even work offline. If you work on a browser let’s say Chrome with the necessary flags turned on then you will be directly indicated to install the app when you visit the website. Do not get hesitant about the words Progressive web application, for it may sound like a technical lingo but only aims to deliver user-friendly app experiences. You can contact a technically sound and well-tuned in progressive web application development company to switch over to PWA’s now!
Curious to know more about what PWA and how it will work for future mobile application development? see here!
Fascinating facts about Progressive web applications

Source: ThinkwithGoogle
Businesses can now take advantage of improved conversion rates because progressive web applications endow with better and faster loading times. It was in 2017 that Lancome decided to turn to progressive web application development. With this conversion came a huge boost not just in speed but also in conversions. A cool 17% growth in conversions were recorded.

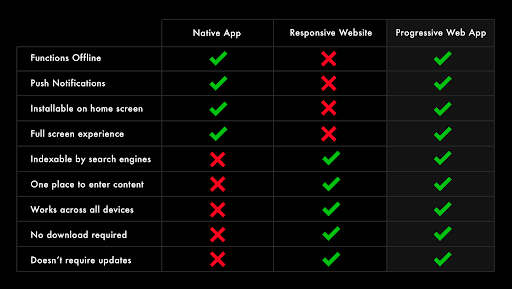
Source: One North
The above illustration is a snapshot of the major differences in a native app V/s a responsive website and of course a progressive web application.
What are some of the parameters?
As a profound IT consulting company, we believe that swift navigation, prompt push notifications, the responsiveness of the pages and browser compatibility pretty much encapsulate the requirements that lead to an increased rate of customer engagement.
Now what these progressive web applications do is to ape a real mobile app because it lets the user install it in their devices. Forbes magazine also took a strategic shift when they decided to launch their PWA. They did it on the belief that it would brighten the communication prospects, increase engagement and finally convert them into customers. Whenever a new content was launched or published a push notification automatically reached the users notifying them of the development. Loading time became fast and the page which used to be heavy became lighter remodeling into these facts:
- The sessions per user increased by 43%
- Their engagement rate almost doubled!
- There was a six-fold increase in users reading the complete article
- The intensity of the scrolls also improves three times.
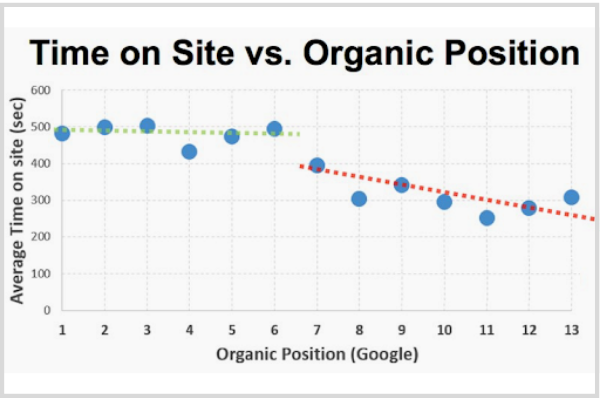
Companies are always on the hunt for tools that would increase their engagement rates. Some of the things we believe have an impact on engagement are click-through rates, bounce rates and even session periods. Larry Kim the CEO of mobile monkey has highlighted that site time has a direct correlation with organic search rankings. The greater your session rankings are, the better your ranking will be on Google. The snapshot pretty much sums up our claims.

Source: Medium
What does the Progressive web application contain?
Now that we are aware that a progressive web application combines the programming of a website and the feel of an app. These apps automatically convert into an enhanced experience for your user resulting in a higher rate of contentment.
PWA’s are responsive websites that are dependent on the user’s browser. The basic components of PWA’s are
- Service workers – Mainly for offline support architecture and background tasks. Rapid loading also is possible with service workers.
- Web app exhibit – The web app exhibit is used to build the app with native-like features like having an app icon on the home screen.
Why should you build PWA?
Organizations should strive to make their web app into a progressive web application because it will load faster and ensures a promising user experience. To load it over HTTPS is certainly preferable security practice and adding icon employing web app manifest that developers will obviously do. For the app to work offline having a cache-first service worker formula will work effectively.
Most of the classy PWA’s have used the following elements to ensure the performance of their progressive web application enhances
There are a number of other recommendations one can implement in your web app. While the following list is not required for PWAs, many PWAs employ these elements:
Enforce PRPL pattern
- Push – Push the integral resources for the first URL route.
- Render – Always Render the first initial route.
- Pre-Cache – the residual routes.
- Lazy-load as well as generate the outstanding routes only on demand.
- Use the preload link to communicate to the browser to load a resource so that you are aware of what your needs are.
- Make use of HTTP/2 as well as server push in order to push assets to the browser without even asking for it.
In addition to code-splitting, lazy-loading also aids in the loading of different pages in the granular pattern.
Dynamicity of service workers
We are constantly harping on how seamlessly a progressive web application works. But did you know that the due credit for the coherent and consistent experience goes to Service workers which is a script that the browser runs in the backdrop separating it from a web page). The very foundation of a progressive web application is in its service workers.
With service works progressive web application development companies can trigger dependent caching, periodic up-gradation of background content, push notification and also offer offline functionality to the sites visited before.
Features in a nutshell
Progressive web applications are blessed with several features that set it apart from Native apps. Let’s present this in a succinct way.
- Receptivity and browser compatibility: Progressive web applications have been built in accordance with progressive augmentation rules or enhancement strategies. This is nothing but a web design strategy that will provide the elemental range of capabilities and content to all the users irrespective of the flaky network or the quality of the browser. With older browsers too one gets the basic functionalities, but users of newer browsers will enjoy the rich page versions. So, progressive web applications are compatible with any kind of browsers and device. Doesn’t matter what the screen size is or what the specifications, or whether you have a sophisticated phone or a simplistic tablet, with progressive web applications you will experience a great user interface.
- Superior connectivity: The quality of the network doesn’t have any bearing on the performance of progressive web applications. That is why our IT consulting and strategy team recommends the creation of PWA’s.
- Similar to apps: The navigation and the interaction in a progressive web application emulate that of native apps.
- Self-update feature: Unlike native apps, which need high data connection or wi-fi to update itself, PWA’s are all about updating themselves automatically.
- Safety & Security: Thanks to HTTPS, no illegitimate activity on the app is possible because there is no entry for unwarranted users.
- Easily detectable and installable: Now you might have surmised that PWA’s are not native apps to be available on app stores. They can be easily found because they are routed through a URL. The set-up is very easy wherein the users have to visit the site and add the application to their home screen.
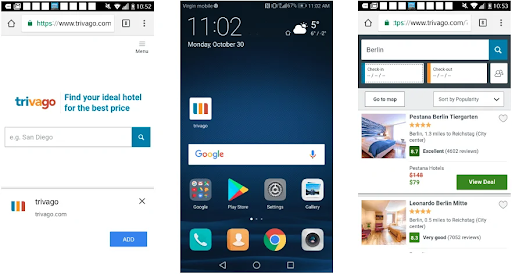
Going the Trivago way
Trivago is a competent, multilingual search engine for Hotel searches. Trivago’s descriptive information on different hotels including pictures, reviews, and ratings helps the end-user find the best fit for their plans. In recent years Trivago witnessed a surge in their mobile users which made the brand realize that a good mobile experience is definitely a big thing for the client. But the problem germinated when it had to make a choice. It was unsure if people would bear the cost and download the app. They were also aware that not all customers enjoy good network connectivity always so they wanted to think beyond a native app.
With progressive web apps, they discovered those attributes that fitted perfectly with their needs. They found out that apart from the benefit of accessibility, they were also able to provide to their users push notifications, offline mode and shortcuts to reach home screens.
Trivago’s PWA

The results

Benefits PWA’s provide to businesses
It’s now time to take a look at the advantages that progressive web applications provide to businesses. These benefits should help businesses of all sizes to opt for it.
Cheaper to build
One single progressive app meets the needs of different devices and endpoints reducing the time and efforts of the developers drastically. Therefore the cost to create a PWA significantly drops. In fact, the costs are 3- 4 times lower than that of a native mobile app.
Looks and feels like an app
We all know that mobile users feel comfortable working on an app compared to a browser and we have statistics to prove it. Between 2017 and 2022 a jump of 45% is expected in the number of mobile app downloads at a global level. While we know that apps have invited much attention due to great user experience and its ability to function offline, PWA’s will enrich the user application by amalgamating the look and feel of an app. Their design and settings pretty much mimics a native mobile software. They provide as good an experience as native mobiles and are also valued higher to websites.
Installs faster
Unlike their half-brother native mobile apps, progressive web applications do not undergo any complex installation process. There is no requirement to go to any app store because the procedures are crisp and easy. This limits the chances of users abandoning the app. In fact, the users also can access the application through a desktop icon.
Superior performance
Progressive web application’s cache serves text and other content like images and videos in a smooth manner which lets them function as a usual website. This rapid operation due to faster running speed is another trait that will have a great impact on user engagement and conversion. Progressive web application development companies are adopting PWA’s for positive user experience ensuring mind share and loyalty of the customers.
Easy updating
PWA’s possess functionalities that help them update by itself without the user knowing about it and seeking permission. Whenever the user visits the websites the apps updates by itself terminating the need to download batches and install them separately. There is no human participation like native apps yet you will receive your updates. There are some progressive apps that send push-notifications to intimate the user about a new update that can be changed.
Problem-free offline operation
PWA’s are so accommodating that they can seamlessly operate offline as well as work on weakened networks with finesse. Unlike websites that need a sturdy internet connection, these apps are least bothered about which cave you are in! The service workers cache the vital features of the app which disposes of the need to download it and access it with an internet connection.
Push notifications
Progressive web applications also can access device-specific functions very much like native mobile applications. Companies can take limitless advantages because of such capabilities. Push notifications are really effective for PWA’s. A reliable statistics highlighted at nearly 60% of users let their installed PWA’s send them push notifications brightening their chances for further promotion. It is displayed on their home screen which will capture the user’s attention for sure.
To sum up
We are not saying that Progressive web applications will kill the existence of native apps, but no one can deny the continued interest that businesses are showing towards exploring them. As a proven progressive web application company, we believe that PWA is still in its infancy with many challenges to be observed. Yet they have the ability to change the way we.
Food for thought!
“PWA is the single biggest thing to happen on the mobile web since Steve introduced the iPhone!” as was implied by Henry Jortoteg.
Do you second this? Or you have a different perspective?






