In today’s digital world, web applications have become the meeting interface of the businesses and clients, leading to new collaborations. When the global business world has gone digital and planning to go the extra mile to ensure that the customer experience is class apart, web applications have big shoes to fill for a better customer engagement. ReactJS is one of the most sought after JavaScript library that is used for Web Application Development.
It is used by some of the big names in the industry such as Netflix, IBM, Groupon, Walmart, NewYork Times, PayPal, LinkedIn, Yahoo!, and many more apart from being widely popular among the budding startups.
While there are other frameworks as well that are available for Web Application Development, ReactJS happens to be a better choice. In this article, we will discuss what makes ReactJS Development a better choice for building Web Applications.
What is ReactJS?
![]() ReactJS is a JavaScript Library that is open source and free of cost. It offers high end Web Application Development for building user centric apps with amazing UI. It is very well documented and has gained a lot of traction among the developers’ community in a short span of time.
ReactJS is a JavaScript Library that is open source and free of cost. It offers high end Web Application Development for building user centric apps with amazing UI. It is very well documented and has gained a lot of traction among the developers’ community in a short span of time.
Developed by the Facebook community, ReactJS is backed by some of the greatest expert developers from Instagram and Facebook, apart from a large number of developers across the globe.
It offers some amazing benefits that make ReactJS one of the most sought after frameworks globally. Let us list down some of these benefits and then compare it with another popular Web Application Development framework AngularJS, to get a clear idea of why ReactJS is better.
Benefits of ReactJS
Here are some of the key benefits that you can avail by opting ReactJS Development Services:

- Scripting becomes easier with ReactJS- ReactJS makes scripting as easy as a cakewalk by offering free syntax extension JSX that makes debugging simple. With JSX, HTML quoting can be done with an ease, as it provides you with error alerts and notifications that are informative so that syntax errors can be effortlessly rectified. In turn, your code becomes a lot legible and clean.
ReactJS lets you convert these HTML mockups in ReactElement trees. Thus, you can build top tier applications without hassles. - Code Reusability- ReactJS lets you build sections of code called components. These components can be reused, whenever required, saving all the time and effort that are put in writing code from scratch. Components make debugging and maintenance easier, at the same time, save resources.
- High Speed with Virtual DOM- ReactJS uses Virtual DOM for element updates, unlike the Real DOM that is used in other JavaScript frameworks. Whenever a change is made in the JSX, it is updated in one of the Virtual DOM, and it is then compared with the other Virtual DOM to find the difference. This difference is then directly updated in the Real DOM, making the whole process faster.
Another reason why ReactJS offers high speed is the fact that it allows both server side and client side rendering, which improves the overall performance, and makes the processing faster. - SEO friendly- ReactJS helps in building applications that are SEO friendly, improving the overall visibility of your business online by listing it in the search results. This helps your target audience locate your business by widening the overall reach.
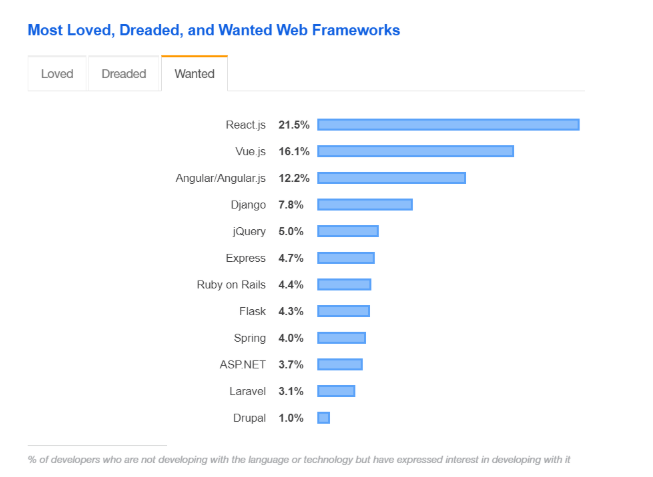
- Easy to learn- ReactJS offers a simpler learning curve that makes a lot of developers across the world pursue it. That is why it is one of the most wanted web development frameworks as suggested by a 2019 study of Stack Overflow.

Source: Stack Overflow
- Cost Effective- ReactJS is open source in nature and offers a free web application development framework without any license fees. This helps you save a lot of money and reduces your project cost significantly.
- Lets you build Native Mobile Applications by reusing code-With ReactJS you can, not only build high end Web Applications but also develop Native Mobile Applications (iOS and Android), by using the same code and tweak with some modifications with the help of React Native.
ReactJS vs AngularJS

Here’s a comprehensive comparison between ReactJS and AngularJS:
| Criteria | ReactJS | AngularJS |
| Nature | It is a JavaScript Library | It is a JavaScript Framework |
| Ease of integrating new changes | Easy | Difficult |
| Learning Curve | Easy | Difficult |
| Document Object Model | Virtual DOM | Real DOM |
| Speed | Fast | Slower than ReactJS |
| Flexibility to use other JavaScript Tools and Libraries | Very Flexible | Not so Flexible |
| Ease of Debugging | Easy | Difficult |
| Packaging | Strong | Weak |
These are some of the reasons why ReactJS is often chosen over AngularJS by the developers across the world, and is considered a better choice when it comes to choosing a framework for Web Application Development.
Source: Stack Overflow
The way forward
Now that it is clear why ReactJS is better for your next Web Application, it is essential that you leverage the power of ReactJS Development to optimize your Web Application. Hence, it is important to choose the right ReactJS Development company, which can help you build the desired application for your business.
To help you plan ahead and find the right ReactJS Development Service provider, here are a few good reads that are curated for you to get a better understanding of choosing the right tech partner to build a high end Web Application for your business.
How much does it cost to hire a ReactJS Developer?
How to access and hire the best ReactJS Developer for your app development?
How to choose the right company for your staff augmentation needs?
Looking for professional ReactJS Developer?